|
|
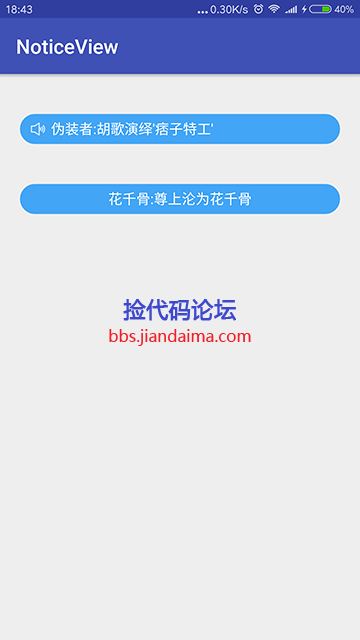
NoticeView 滚动播放的公告控件
- repositories {
- maven { url "https://jitpack.io" }
- }
- dependencies {
- compile 'com.github.czy1121:noticeview:1.1.0'
- }

- <ezy.ui.view.NoticeView
- android:id="@+id/notice"
- android:layout_width="match_parent"
- android:layout_height="30dp"
- android:layout_margin="20dp"
- android:background="@drawable/bg_round"
- android:paddingLeft="10dp"
- android:paddingRight="10dp"
- app:nvIcon="@mipmap/notice"
- app:nvIconPadding="5dp"
- app:nvIconTint="@android:color/white"
- app:nvTextColor="#FFFFFFFF"
- app:nvTextGravity="left"
- app:nvTextSize="14sp"
- />
- <ezy.ui.view.NoticeView
- android:id="@+id/notice2"
- android:layout_width="match_parent"
- android:layout_height="30dp"
- android:layout_margin="20dp"
- android:background="@drawable/bg_round"
- android:paddingLeft="10dp"
- android:paddingRight="10dp"
- app:nvInterval="2000"
- app:nvTextColor="#FFFFFFFF"
- app:nvTextGravity="center"
- />
- vNotice = (NoticeView) findViewById(R.id.notice);
- vNotice.start(Arrays.asList(notices));
- vNotice.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Toast.makeText(MainActivity.this, notices[vNotice.getIndex()], Toast.LENGTH_SHORT).show();
- }
- });
- <declare-styleable name="NoticeView">
- <!-- 图标 -->
- <attr name="nvIcon" format="reference"/>
- <!-- 图标与内容的间隙 -->
- <attr name="nvIconPadding" format="dimension"/>
- <!-- 图标颜色 -->
- <attr name="nvIconTint" format="color"/>
- <!-- 文本尺寸 -->
- <attr name="nvTextSize" format="dimension"/>
- <!-- 文本颜色 -->
- <attr name="nvTextColor" format="color"/>
- <!-- 文本最大行数 -->
- <attr name="nvTextMaxLines" format="integer"/>
- <!-- 文本对齐方式 -->
- <attr name="nvTextGravity" format="integer">
- <enum name="left" value="3"/>
- <enum name="center" value="17"/>
- <enum name="right" value="5"/>
- </attr>
- <!-- 切换动画间隔时间,毫秒 -->
- <attr name="nvInterval" format="integer"/>
- <!-- 切换动画持续时间,毫秒 -->
- <attr name="nvDuration" format="integer"/>
- </declare-styleable>
下载地址:
|
|

 |手机版|小黑屋|捡代码论坛-专业源码分享下载
( 陕ICP备15015195号-1 )
|手机版|小黑屋|捡代码论坛-专业源码分享下载
( 陕ICP备15015195号-1 )  |网站地图
|网站地图